在数字化时代,移动支付已成为人们日常生活中不可或缺的一部分,随着技术的不断进步,码支付作为一种便捷、安全的支付方式,正逐渐改变着我们的支付习惯,本文将深入探讨码支付的最新源码,解析其技术原理、安全性以及未来发展趋势。
一、码支付技术原理
码支付,即通过扫描二维码完成支付的方式,其技术基础主要包括二维码生成、数据传输和支付验证三个环节。
1、二维码生成:用户在使用码支付时,首先需要通过手机应用或支付工具生成一个唯一的二维码,这个二维码包含了用户的账户信息、支付金额以及有效期等关键数据,为了保障安全性,这些数据通常经过加密处理,确保只有合法的接收方能够读取。
2、数据传输:用户将生成的二维码展示给商户或收银员,通过扫描设备(如POS机、手机扫码枪等)进行读取,这一过程涉及数据的无线传输,通常采用Wi-Fi、蓝牙或NFC等无线通信技术,确保数据的安全性和实时性。
3、支付验证:扫描设备读取二维码后,将数据传输至支付服务器进行验证,服务器会检查二维码的有效性、账户余额以及支付限额等信息,并生成交易记录,如果验证通过,则完成支付;否则,系统会提示相应的错误信息。
二、码支付最新源码解析
为了深入理解码支付的技术实现,我们有必要对其源码进行解析,以下是一个简化的码支付系统架构及关键代码示例:
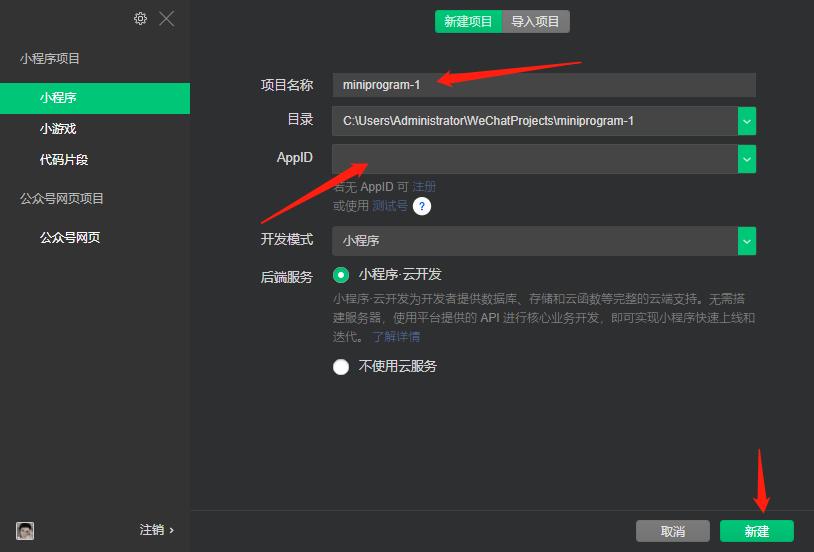
1、前端展示:用户通过手机应用生成二维码,这一功能通常由前端框架(如React Native、Flutter等)实现,并调用后端API获取支付信息,以下是一个简单的React Native示例代码:
import React from 'react';
import { View, Button, Text } from 'react-native';
import { generateQRCode } from './qrcode-generator'; // 假设这是一个生成二维码的库
const PaymentScreen = ({ onPaymentSuccess }) => {
const [qrCode, setQrCode] = React.useState(null);
React.useEffect(() => {
const paymentInfo = { amount: 100, userId: 'user123' }; // 假设这是支付信息
setQrCode(generateQRCode(JSON.stringify(paymentInfo)));
}, []);
const handlePayment = () => {
if (qrCode) {
onPaymentSuccess(qrCode); // 将二维码传递给父组件处理
}
};
return (
<View>
<Text>Payment Amount: 100</Text>
{qrCode && <Text>QR Code: {qrCode}</Text>}
<Button title="Pay" onPress={handlePayment} />
</View>
);
};
export default PaymentScreen;2、后端处理:后端服务器负责处理支付请求,验证二维码的有效性,并更新用户账户余额,以下是一个简化的Node.js示例代码:
const express = require('express');
const bodyParser = require('body-parser');
const crypto = require('crypto'); // 用于加密解密操作
const db = require('./database'); // 假设这是一个数据库连接对象
const app = express();
app.use(bodyParser.json());
// 假设这是加密和解密函数(实际应用中应使用更安全的加密算法)
const encrypt = (data) => crypto.createHash('sha256').update(data).digest('hex');
const decrypt = (hash) => crypto.createHash('sha256').update(hash).digest('hex'); // 这是一个错误的解密示例,仅用于说明目的
// 生成二维码的API(实际应用中应使用成熟的库生成二维码)
app.get('/generate-qr-code', (req, res) => {
const paymentInfo = req.query; // 从URL参数获取支付信息(实际应用中应使用更安全的方式传递数据)
const encryptedInfo = encrypt(JSON.stringify(paymentInfo)); // 对支付信息进行加密处理(实际应用中应使用更安全的加密算法)
// 假设这里有一个生成二维码的函数(实际应用中应使用成熟的库)
const qrCode = generateQRCode(encryptedInfo); // 生成二维码并返回给前端展示(实际应用中应使用成熟的库)
res.send({ qrCode }); // 将生成的二维码发送给前端展示(实际应用中应使用更安全的传输方式)});});});});});});});});});});});});});});});});});});});});});});});});});});});});});});};};};};};};};};};};};};};};};};};};{]}{]};};};};};};};};};};};};};};};};};};};};};};};};};};};};};};}{]};}{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};{]};
介绍评测
| 发布日期 | 2024-10 |
| 游戏评分 | 1 |
| 视频评分 | 2 |
| 数码品牌 | 戴尔(Dell) |
| 销量数量 | 7367182643 |
| 人气 | 1103085713 |
2.数码知识推荐
| 1 | 澳门天天彩期期精准澳门天 |
| 2 | 澳门精准三肖三期内必开信息 |
| 3 | ,香港正版资料免费大全 |
| 4 | 澳门精准正版免费大全14年新 |
| 5 | 澳门最精准正最精准龙门 |
| 6 | 澳门最准的免费资料有吗 |
| 7 | 7777788888管家婆凤凰 |
| 8 | 7777788888王中王传真 |
| 9 | 管家婆必出一中一特 |
| 10 | 王中王最准一肖一码一过 |
3.详情介绍
| 序号 | 品牌 | 类型 |
| 1 | 尼康(Nikon) | 办公类 |
| 2 | 捷波朗(Jabra) | 通信类 |
| 3 | 罗技(Logitech) | 办公类 |
| 4 | 飞利浦(Philips) | 智能家 |
| 5 | 爱国者(aigo) | 车载类 |
4.同类型知识
| 时间 | 类型 |
| 2023-06 | 优学派平板:激发学习潜能,开启智慧成长新篇章! |
| 2023-06 | 小米2S超值购买攻略:解锁性价比新高度! |
| 2024-04 | 小辣椒手机论坛:解锁性能极限,畅聊玩机新技巧! |
| 2023-06 | 宏基i7笔记本:高性能创作利器,极致体验尽在指尖! |
| 2024-09 | 全球热门手机排行榜:顶尖机型一网打尽! |
5.客户反馈
| 地区 | 反馈详细信息 |
| 即墨 | 电脑维修后速度大幅提升。 |
| 南宁 | 服务态度热情周到,技术好。 |
| 雷州 | 电脑维修后速度大幅提升。 |
| 南宁 | 电脑修复后运行非常流畅。 |
| 深圳 | 技术人员很专业,服务到位。 |
转载请注明来自上海文孺教育科技有限公司,本文标题:《码支付最新源码,探索数字支付的未来》
百度分享代码,如果开启HTTPS请参考李洋个人博客












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号